Prototyping is the bridge that carries you as a designer between a concept and the first attempts to get it into some concrete form in user experience or UX design—as you catapult ideas from your mind into hands-on experiences for others to see, test, and critique, and for you to iterate and improve on those. To make prototypes isn’t just a handy practice that helps designers share their vision and try out—and test out—concepts long before development starts in earnest, and then closer to the first developed version. To prototype is so vital a part of the design process that it even forms an entire phase in design thinking—a point that makes it extremely important to be able to pick the right prototyping tool to help you, which is why we’re here to take you through a definitive guide to the eight best prototyping tools for UX designers in 2025.
Tools are more than a little important to UX and UI (user interface) designers—they’re vital aids for them to apply their precious funds of knowledge of design principles and make palpable translations of the concepts in their heads. Happily, designers are used to keeping their fingers on the pulse of what’s going on with technological advancements, and, more precisely here, tools that can help them streamline their workflow, give their creativity a decent boost, and get in a place where they’re empowered to create engaging user experiences for their target audiences—not to mention, to make winning design solutions for the brands they work for.
Among all of the UX tools which designers can turn to to help with virtually any design task, there’s no shortage of prototyping tools out there—and that’s why it can take some weighing up of factors, and maybe even feel a little overwhelming, to make the right choice for a wide range of job types, design preferences, and budgets—and that’s why we’ve got this list for you.
If you’d like just a quick overview, we’ve put together a table where we’ve got our picks of user interface prototyping tools, too, for you to check out the various points about them at a glance:
Name | Features | Best for | Pricing (Paid Monthly) | Free/Paid | |
Figma |
|
|
| Easy to learn | Free and paid plans |
|
|
| Moderate learning curve | Paid only | |
Axure RP |
|
|
| Steeper learning curve | Paid only |
Proto.io |
|
|
| Easy to learn | Paid only |
Balsamiq |
|
|
| Easy to learn | Paid only |
UXPin |
|
|
| Moderate learning curve | Paid only |
Marvel |
|
|
| Easy to learn | Free and paid plans |
Origami Studio |
|
|
| Steeper learning curve | Free |
That’s a “tabular overview” of what’s what, so now—if you want to get deeper into things here—we’re going to look at various factors, and we'll compare these eight design prototyping tools in more detail. Check out what we’ve taken away, and it’ll likely make it easier for you to pick the right one for your needs—and reach for something that helps you keep the joy in design and make your designs better.
1. Figma

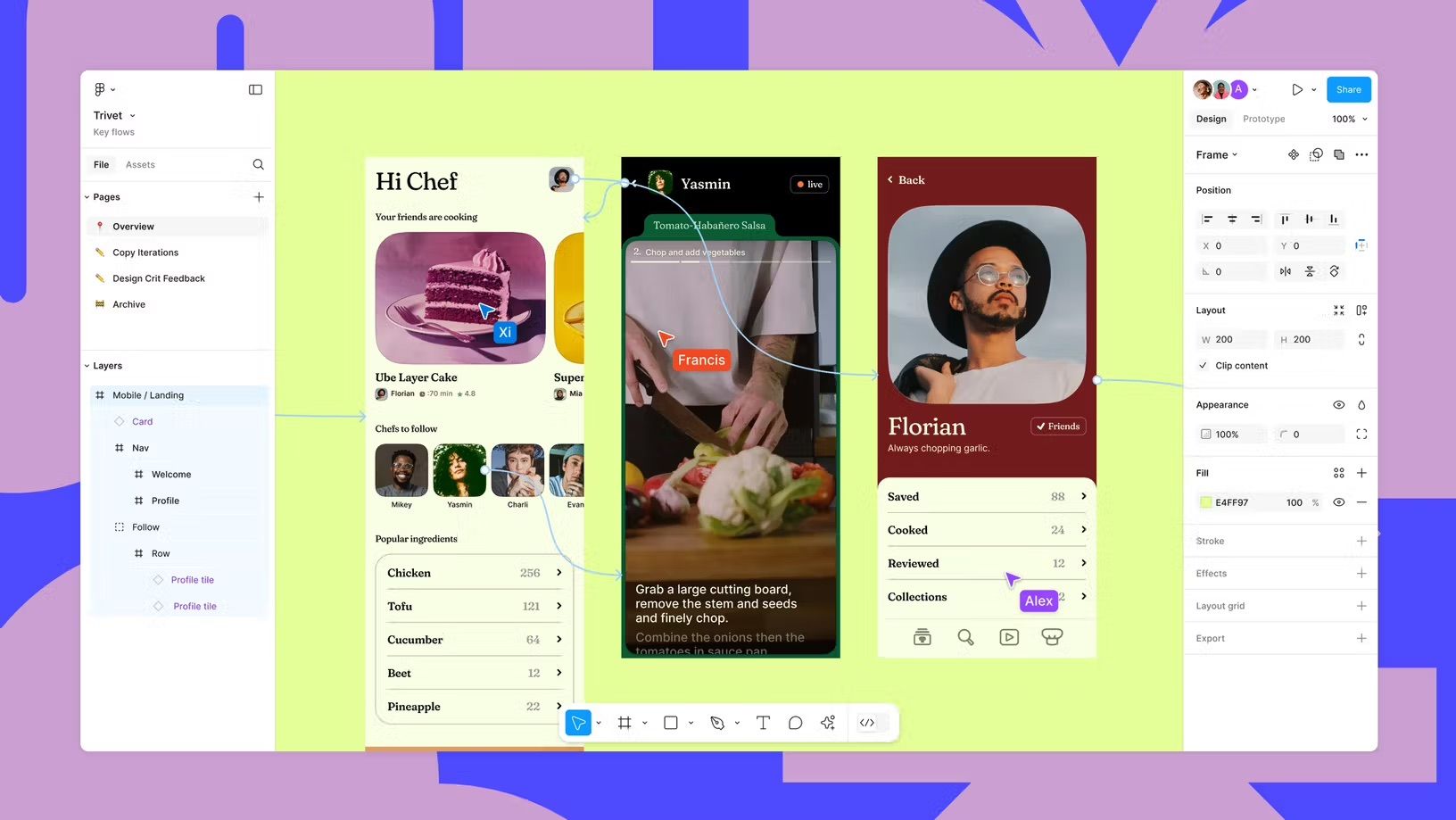
© Figma, Fair use
Figma is a versatile prototyping tool—one that’s cloud-based—and it’s gained a massive amount of popularity among UX designers to the point that it’s a leading go-to. Figma’s got a neat collaborative aspect which means teams get to work on projects at the same time—and in real time—and that makes it a good, solid selection for remote or distributed teams to enjoy prototyping with, and more.
Figma has superb, powerful vector editing and prototyping capabilities, and they’re plusses that mean that you can use it to get detailed wireframes, mockups, and interactive prototypes. What’s more, Figma’s got to offer an extensive library of components, responsive layouts, and a robust plugin ecosystem that streamlines workflows and—as many designers can attest to—will be a great help to you on the road to creating effective designs that work well.
User ratings: 4.7/5 on G2 (Based on 1170 reviews), 4.7/5 on Capterra (Based on 782 reviews)
Pricing: Free plan available, paid plans start at $15/month per editor
Compatibility: Windows, Mac OS, Linux, and browser-based
Ease of use: Beginner to intermediate
Free version or trial: Yes, Figma offers a free plan with limited features.
Pros
Real-time collaboration
Extensive library and plugin ecosystem
Cross-platform compatibility
Regular updates and feature additions
Cons
Limited offline capabilities
Can be resource-intensive on low-end devices
2. Sketch

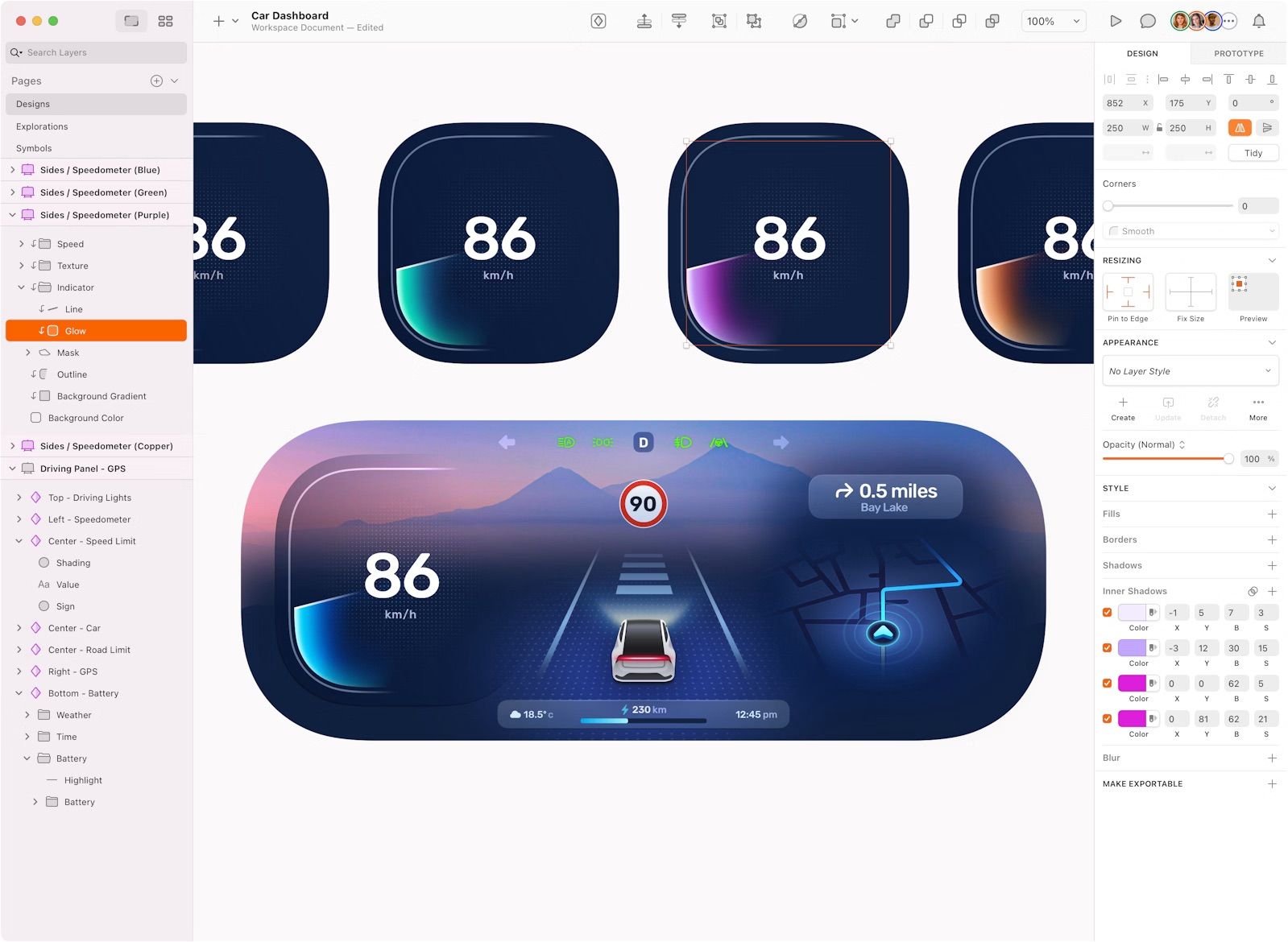
© Sketch, Fair Use
Sketch—a popular, vector-based design tool that’s primarily focused on UI/UX design—has got a clean interface and extensive range of design features, which are neat contributing factors to the point that Sketch is an excellent pick for you if you’re in the market for making detailed mockups, wireframes, and interactive prototypes.
One thing to note in particular here is that—as it’s a Mac-only application—Sketch excludes non-Mac users from the platform, so if you’re PC-based, you may be wondering if they could consider expanding to other operating systems and making it accessible to a broader audience.
With that said, if you’re a Mac user, you’ll no doubt enjoy the point that Sketch provides numerous plugins, integrations, and extensive symbol libraries as a powerful design platform. On top of that—in case you’re wondering about how you’ll work together with team members—the Sketch Cloud feature means easy collaboration and sharing with clients and team members are happy realities for you to smile at.
User ratings: 4.5/5 on G2 (Based on 1208 reviews), 4.6/5 on Capterra (Based on 813 reviews)
Pricing: Starting at $12/month per editor
Compatibility: Mac OS only
Ease of use: Beginner to intermediate
Free version or trial: Yes, Sketch offers a 30-day free trial
Pros
Clean and intuitive interface
Extensive design features
Strong plugin and integration ecosystem
Efficient collaboration with Sketch Cloud
Cons
Mac-only application
Limited real-time collaboration features
3. Axure RP

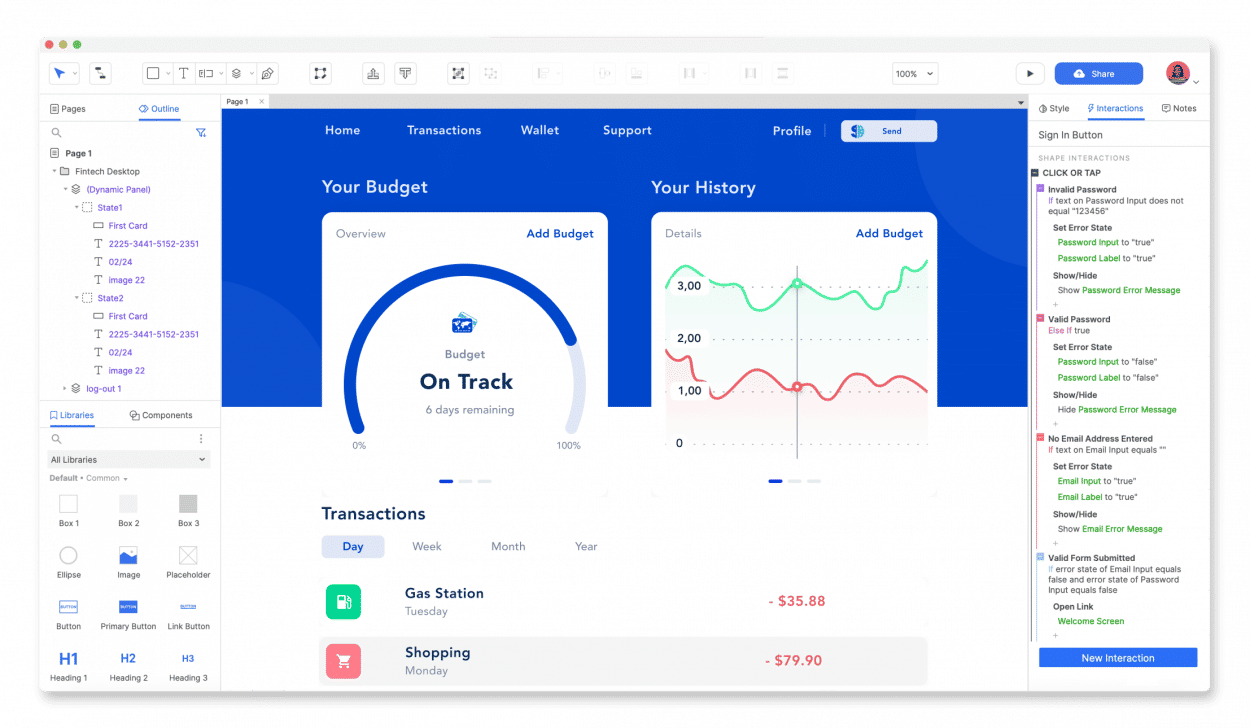
© Axure RP, Fair Use
Axure RP is going to be right up your street if you’ve got a bit more experience in design, and it’s another strong contender of a prototyping tool—and it’s one that you use to create complex, interactive prototypes that have got advanced functionality. To be sure, it’s best suited for experienced designers—and developers—who crave having that superb thing known as extensive control over their prototypes’ logic, interactions, and dynamic content.
Conditional logic, dynamic content, and adaptive views for creating data-driven and responsive prototypes are among the neat and nifty features that Axure RP has got to offer your designer’s appetite. For another juicy plus to add in your assessment process here, think about how this Axure tool’s comprehensive documentation capabilities make it a superb pick for large projects—or enterprise applications.
User ratings: 4.2/5 on G2 (Based on 277 reviews), 4.4/5 on Capterra (Based on 110 reviews)
Pricing: Starting at $34/month per user
Compatibility: Windows, Mac OS
Ease of use: Intermediate to advanced
Free version or trial: Yes, Axure RP offers a 30-day free trial.
Pros
Advanced prototyping capabilities
Conditional logic and dynamic content
Comprehensive documentation features
Adaptive views for responsive design
Cons
Steeper learning curve
Limited collaboration features
4. Proto.io

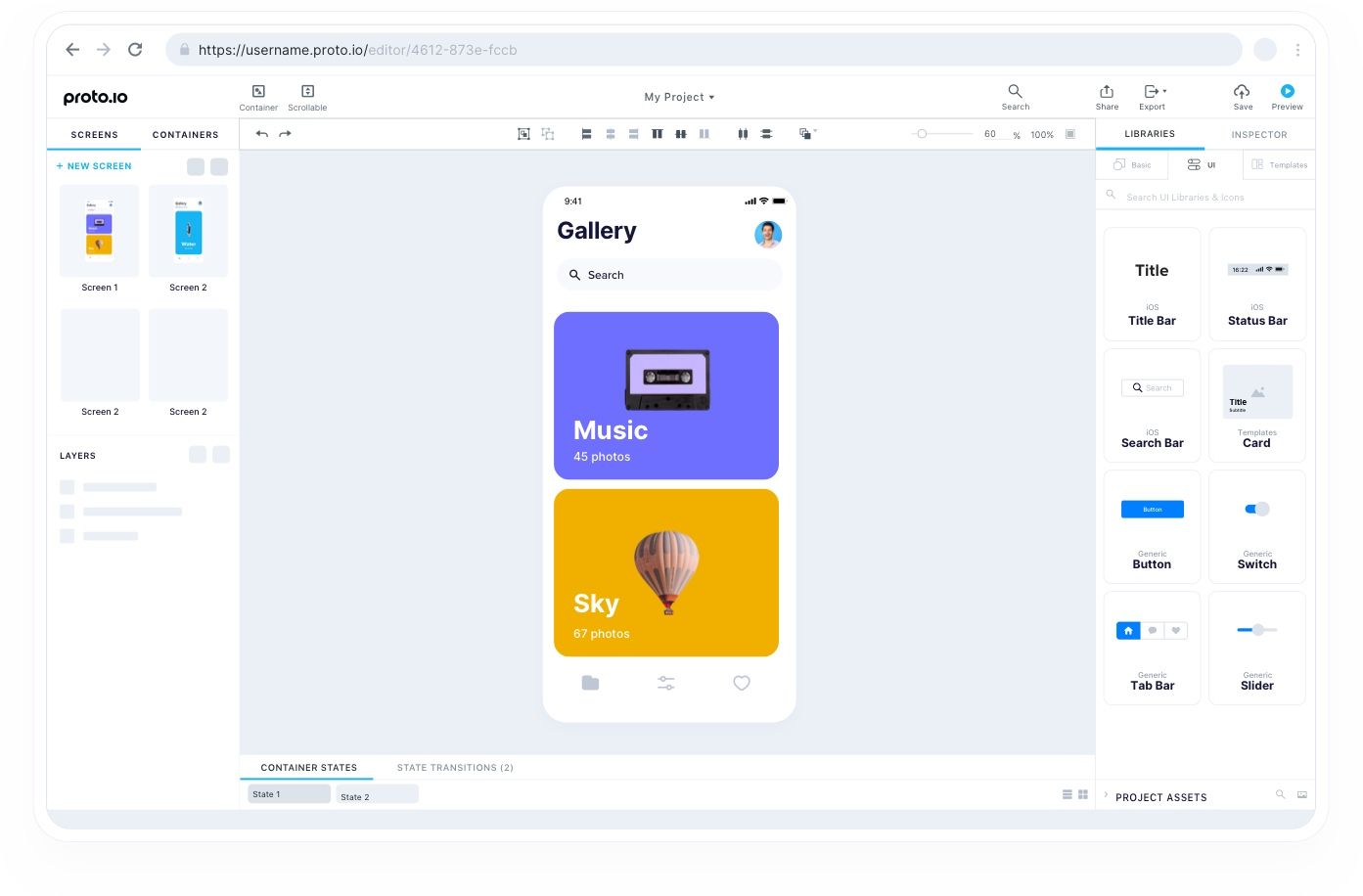
© Proto.io, Fair Use
Proto.io is a web-based prototyping tool that’s nice and rich in the features department—and a juicy bonus on top of that is how it lets you create high-fidelity, interactive prototypes without any need for coding. Plus, this one’s got a nice, extensive library of UI components, animations, and transitions, and so makes this web-based tool the perfect pick for you if you’re a designer who’s looking to create engaging user experiences—quickly.
One standout feature that we think is nice and neat is how you can import design assets with this from tools like Sketch and Photoshop, which lets you enjoy seamless integration with existing workflows. Proto.io supports user testing and collaboration, too, so you can gather feedback in and iterate on your designs with the sort of ease you might well feel delighted with.
User ratings: 4.1/5 on G2 (Based on 67 reviews), 4.4/5 on Capterra (Based on 20 reviews)
Pricing: Starting at $29/month per user
Compatibility: Browser-based
Ease of use: Beginner to intermediate
Free version or trial: Yes, Proto.io offers a 15-day free trial.
Pros
High-fidelity, interactive prototyping
Extensive library of UI components and animations
Seamless integration with Sketch and Photoshop
User testing and collaboration support
Cons
No native desktop app
Limited offline capabilities
5. Balsamiq

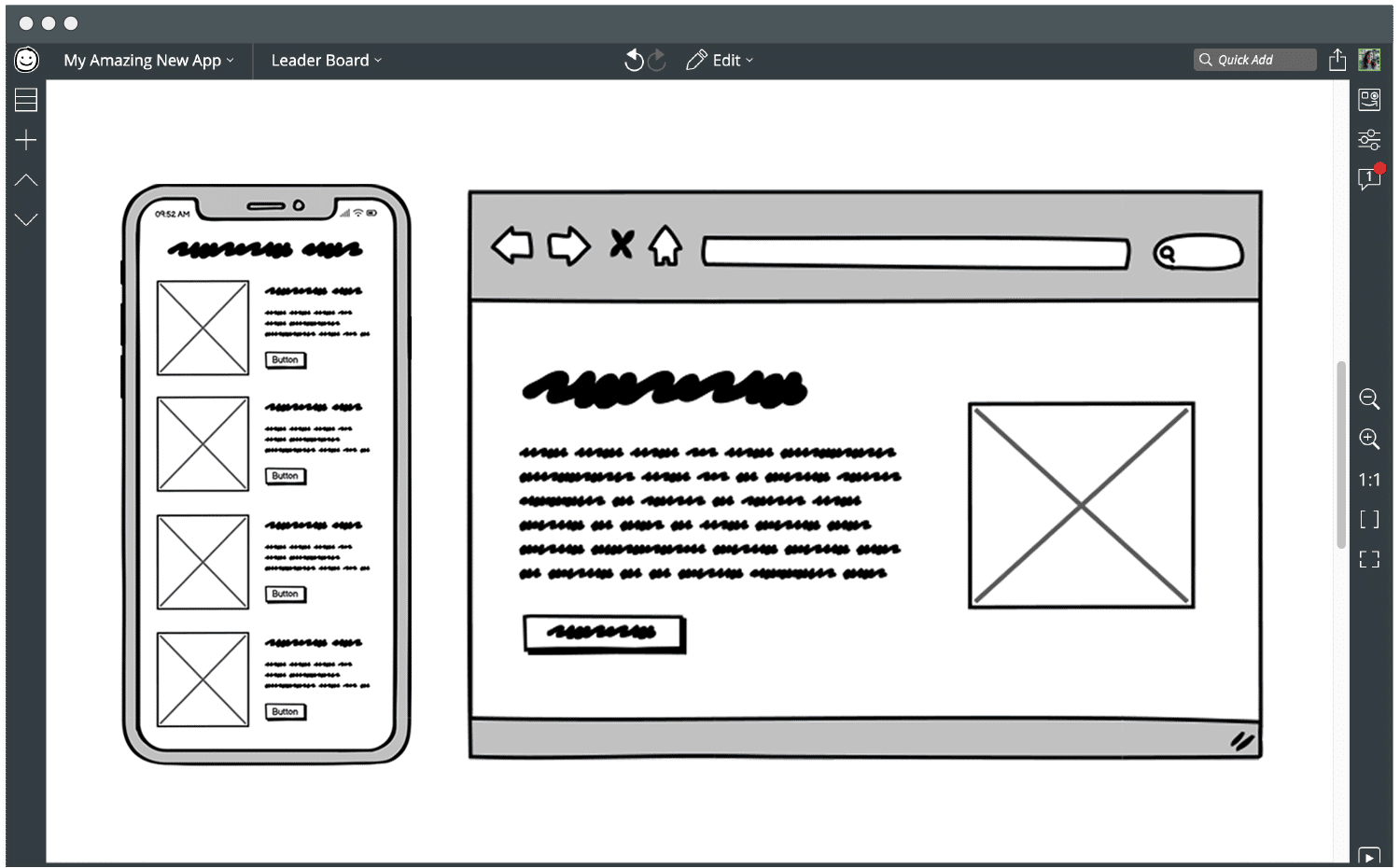
© Balsamiq, Fair Use
Balsamiq is a simple, straightforward, and easy-to-use wireframing tool, and it’s a superb—and popular—pick to go for if you’re in the market for creating a low-fidelity prototype fast and with zero fuss. Speed and simplicity are a primary point here—much like, to use an analogy here, adding balsamic vinegar can quickly enrich a dish—and so that makes Balsamiq an excellent choice for rapid prototyping and early-stage design exploration.
For another helpful—and cool—point to weigh up in your designer’s mind, Balsamiq's sketch-like interface is ideal in the wireframing and lo-fi prototyping capacity, and that’s because of how it encourages a focus on content and functionality—rather than on aesthetics—and you’ll find that handy for whenever you need a quick validation of ideas and have got to iterate on designs. Another nice touch is how it features a large library of pre-built UI components, too, and that’s what we call a great way to speed up the design process that bit further for you.
User ratings: 4.2/5 on G2 (Based on 500 reviews), 4.4/5 on Capterra (Based on 384 reviews)
Pricing: Starting at $12/month for a cloud plan
Compatibility: Windows, Mac OS, browser-based
Ease of use: Beginner
Free version or trial: Yes, Balsamiq offers a 30-day free trial.
Pros
Simple, intuitive interface
Rapid low-fidelity prototyping
Large library of pre-built UI components
Focus on content and functionality
Cons
Limited high-fidelity and interactive prototyping features
May not be suitable for advanced projects
6. UXPin

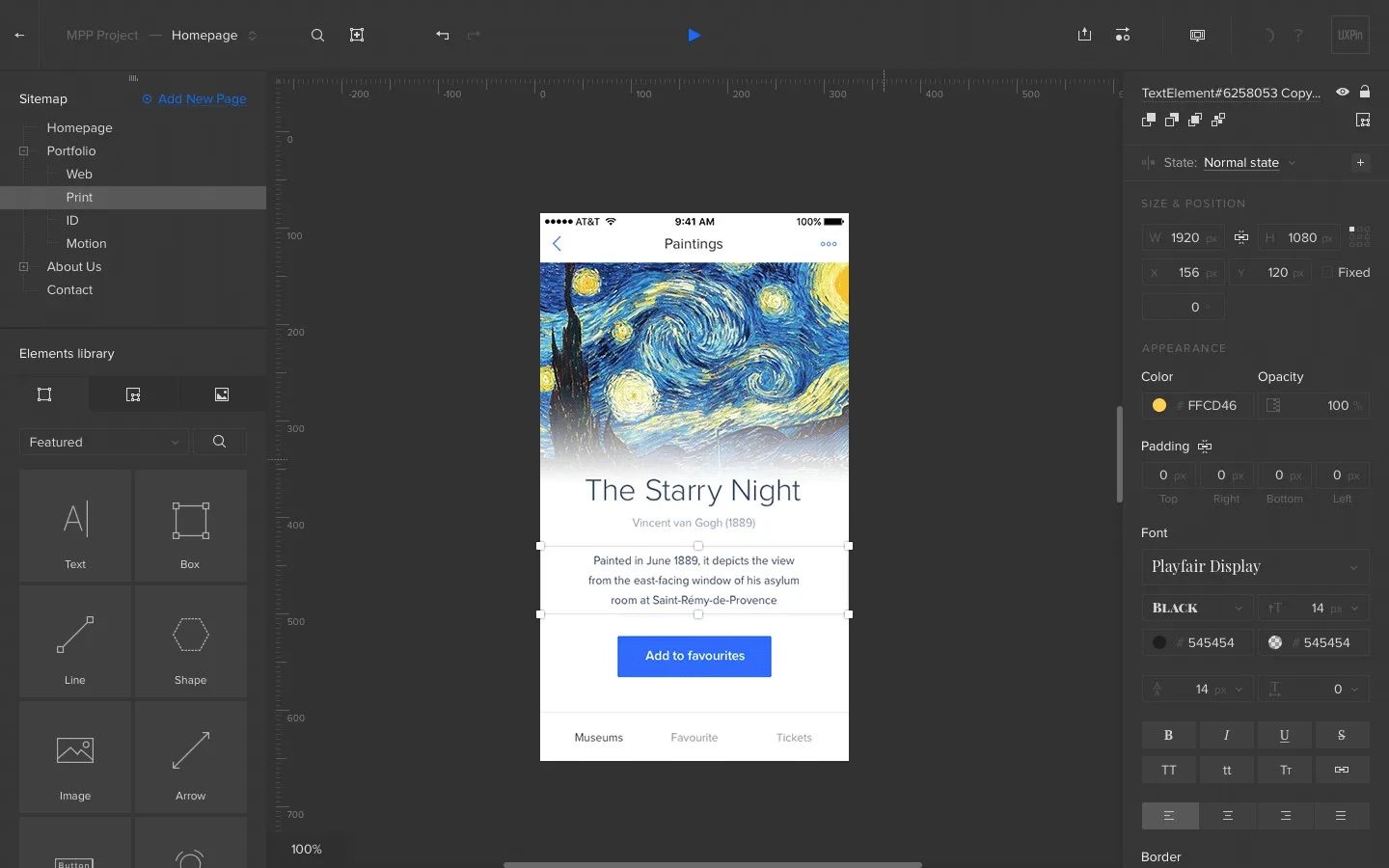
© UXPin, Fair Use
UXPin is another entry in our little “greatest hits” package here of what’s available in the prototyping software store shelf, and this standout is going to resonate with you if you’re a fan of how something can so neatly offer a comprehensive platform that merges design, prototyping, and collaboration. Yes, it’s a tool that’s got the power to accelerate product creation for you and your brand, too, and that’s thanks to its integrative approach and from how it focuses on simplicity.
UXPin has got a nice, streamlined interface and a great capacity for rapid prototyping, and what it’s got for you as a designer as well is an intuitive way of working without getting bogged down in unnecessary documentation. In fact, the tool does away with the need for a clear transition from design to development, and it helps designers, developers, and product managers to collaborate continuously—and we all know how vital that is on UX design projects.
User ratings: 4.2/5 on G2 (Based on 118 reviews), 4.3/5 on Capterra (Based on 26 reviews)
Pricing: Free trial available, paid plans starting at $8/editor/month
Compatibility: Browser-based
Ease of use: Intermediate
Free version or trial: Yes, UXPin offers a free plan with limited features.
Pros
Enhances design consistency through Design System Libraries and symbols
Offers creative freedom with both lo-fi and hi-fi prototyping capabilities
Streamlines teamwork with intuitive comment tracking, design approvals, and project tracking
Integrates with Sketch, Google Fonts, and Slack
Reduces the need for documentation with Spec Mode
Cons
Slight learning curve for beginners
Lacks a birds-eye view of prototype screens
Does not integrate with Adobe Illustrator
7. Marvel

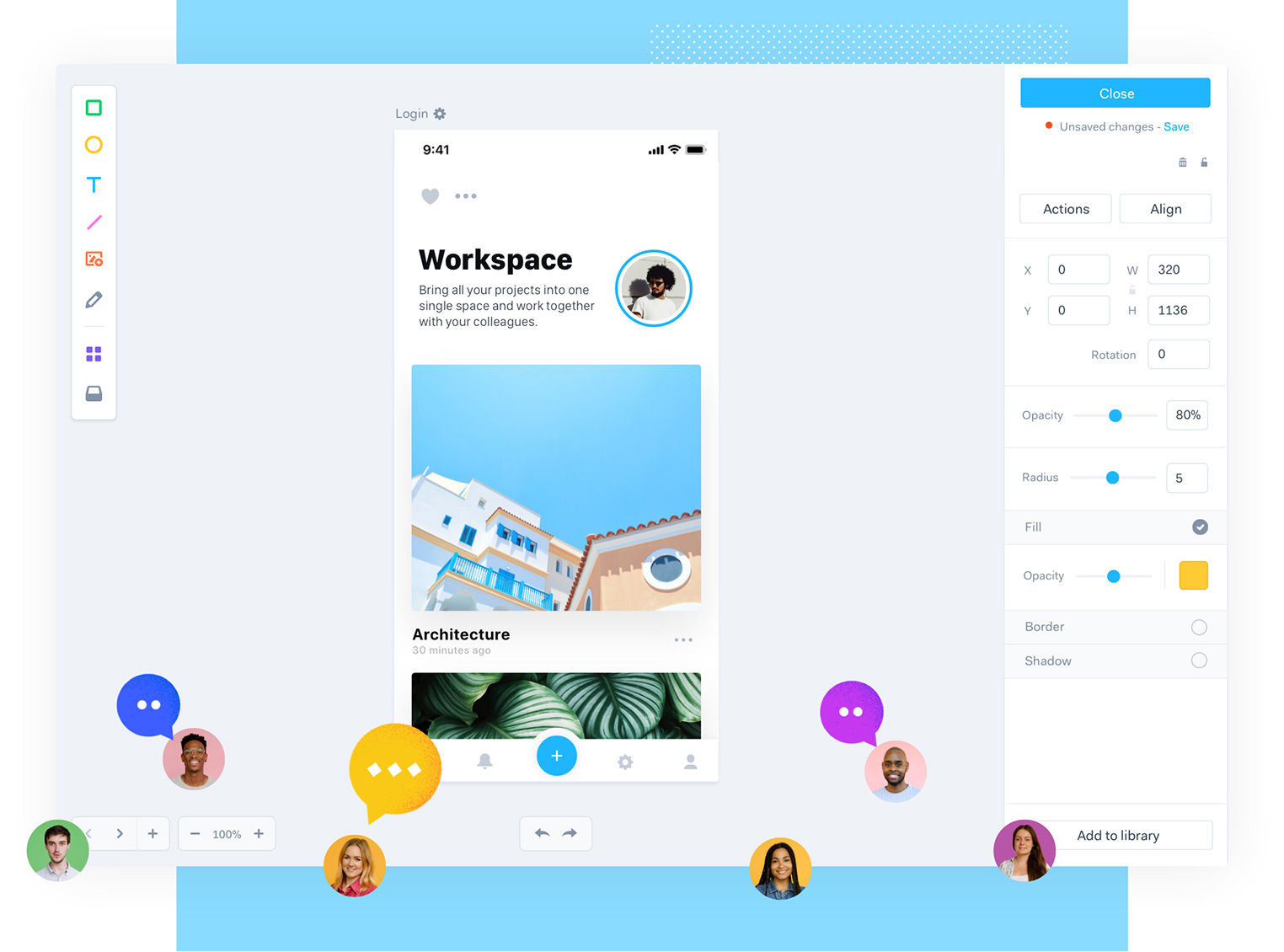
© Marvel App, Fair Use
Marvel is a user-friendly, cloud-based prototyping tool, and it’s one with which designers create wireframes, mockups, and interactive prototypes quickly. It’s got a great focus on simplicity and collaboration, and that makes it an excellent choice for small teams—along with individual designers—who are after a straightforward, efficient design process to work within.
Marvel’s smooth drag-and-drop interface is a surefire point of attraction, and it makes it easy to create interactive prototypes from static designs. On top of that, it integrates with tools like Sketch and Photoshop for seamless asset import for you to enjoy. Last—but not least here—Marvel's user testing and feedback capabilities don’t just help streamline the design iteration process but translate to improved collaboration for you and your team, too.
User ratings: 4.4/5 on G2 (Based on 227 reviews), 4.5/5 on Capterra (Based on 88 reviews)
Pricing: Free plan available, paid plans starting at $16/month per user
Compatibility: Browser-based, with mobile apps for iOS and Android
Ease of use: Beginner
Free version or trial: Yes, Marvel offers a free plan with limited features.
Pros
User-friendly interface
Smooth drag-and-drop prototyping
Integration with Sketch and Photoshop
User testing and feedback capabilities
Cons
Limited advanced design features
No native desktop application
8. Origami Studio

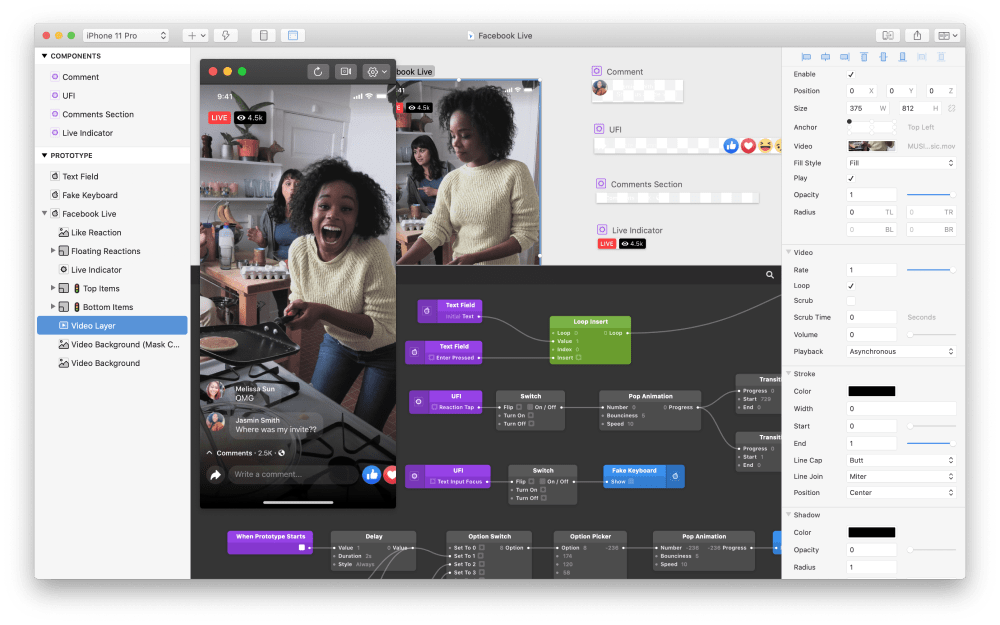
© Meta, Fair Use
Origami Studio is our next pick in our little “best of” spotlight here, and it’s a free prototyping tool that Facebook—yes, now it’s called Meta—developed. With a cool focus on how you can create interactive, high-fidelity prototypes for mobile applications with it, it’s a gem, and it’s something that’s best suited for designers who want to create realistic, native-like experiences for iOS and Android apps.
Origami Studio offers a nifty, wide range of features—including multi-touch gestures, device-specific components, and real-time preview on mobile devices—and it supports importing designs from Sketch and exporting code snippets to help streamline things when you need to do a handoff to developers, which tends to happen from time to time in design and more than a little.
User ratings: 4/10 on TrustRadius (Based on 6 reviews)
Pricing: Free
Compatibility: Mac OS only
Ease of use: Intermediate
Free version or trial: Yes, Origami Studio is entirely free.
Pros
High-fidelity, interactive mobile app prototyping
Wide range of mobile-specific features
Real-time preview on mobile devices
Free to use
Cons
Mac-only application
Steeper learning curve compared to other tools
Which UX Prototyping Tool Is Best for You?
So, after all that, what you want when you’re thinking about which beginner-friendly UX prototyping tools are best to go for is something that pretty much comes down to ease of use, an intuitive interface, and accessible learning resources, as well as things like how extensive the library is. They’re crucial factors, in fact—after all, it's a UX designer’s job to weave visuals, navigational elements, and interactions together—and these tools are more than a little instrumental in how you can get, as well as show and share, a solid representation of how a design will behave and feel.
When you want to create prototypes—and, don’t worry, you will!—there’s a lot to consider before you pick a tool, as we’ve seen, with benefits like a 30-day free trial or a free plan with limited features. There are also things to keep in mind like where you are in your own design journey—as in, how experienced you are—and what you’re after from a tool task- and project-wise. You’re a designer, but you’re also a user in this sense, so be sure to think about your—and your design team’s—context, be it to quickly validate ideas, iterate on versions, or what have you.
One more thing to ponder here—and to keep on keeping top of mind—your design approach and knowledge of design principles are more important than the specific tool you choose and use, so rely on your “wetware” ahead (no pun intended) of the tool you pick up. After all, you’re the one who’s in charge and needs to use it to help make the UX/UI tool which you go for work, and so produce those awesome achievements on screen. Another point is that tools change (and features within tools can change, too)—but design principles remain constant—and so then it’s crucial that you’re adaptable to new tools, as different companies use different ones and potential employers may expect you to be proficient in ones that you may not already be.

There are a plethora of tools available to designers, from wireframing to animation. Experiment and see what suits you best, but always keep in mind that it's you and the knowledge you hold that will make outstanding designs.
© Interaction Design Foundation, CC BY-SA 4.0
Learn more about how visual design affects communication, the interface, interaction, and usability of a digital product in our post on What is Visual Design?
Last—but not least—check out this comprehensive post on UX tools of ours to help yourself get an additional angle on the world of tools, and that’s so you can make an informed decision and start your UX design journey off on the right foot. Or, if you’re not a beginner, read it so you can proceed with a refreshed sense of which toolbox allies are available to help you best and in which ways and for what tasks as you work on—and produce—the best prototypes you can for your brand, your users, and even perhaps your portfolio.
Start learning UX today!
Unlock the full potential of the UI prototyping tools mentioned in this article by enrolling in Interaction Design Foundation (IxDF) courses. Our beginner UX courses focus on best practices and essential principles in UX design, providing you with the knowledge and skills to excel in this field.
From basic principles to hands-on practice, we tailor our courses to help you master the concepts and best practices so you can then apply them and these tools to create outstanding user experiences.
Don't wait any longer to kickstart your UX journey! Join our beginner UX courses today or enroll in one of our UX courses to enhance your design skills and advance your career.